Understanding the Import/Export Module Concept in React JS 🚀
The notion of modules has importance in today’s JavaScript development that has applications in frameworks such as React. The usage of modules is important as it helps in better organization of code by allowing developers to split functionalities into various files. In this article, we shall discuss the process of creating modules in React, with the center of attention on import and export aspects. We shall also explain the difference between default and named exports with day-to-day examples to make the ideas clearer.
What are Modules in JavaScript? 📦
A module in the JavaScript language or Java scripting language consists of one or more files containing code which could be a function or object or even a variable. The most significant objective of incorporating modules is to hide the implementation of code and allow the use of the code. That way, one module can share its code with another one that helps keep the code neat.
To put it simply, a module is like a reusable building block for creating any part of the application, every application has one form of it or the other. For instance, this is most helpful for React, as it allows you to make up all the components’ pieces and then assemble them together.

Why are Modules Important in React? 🔑
Here, the use of modules is an important part in building up components in react. Each component of react is generally (as is most of the cases) written in a separate file and that file is included in other files wherever required. Such module system are beneficial in that it increase the clarity of code and helps the developers work on the project better.
Learning how to create and handle modules is of great importance to the developers as they can organize their applications in a desirable manner. This encourages better code structures and makes testing as well as maintaining the code very easy.
Creating Your First Module in React 🛠️
To get started with modules in React, we first need to set up a basic project. Follow these steps to create a simple module:
- Open your command line interface (CLI).
- Navigate to your React project directory.
- Create a new directory for your module using the command:
mkdir create-module. - Change to the new directory with
cd create-module. - Use code to open the project in Visual Studio Code.

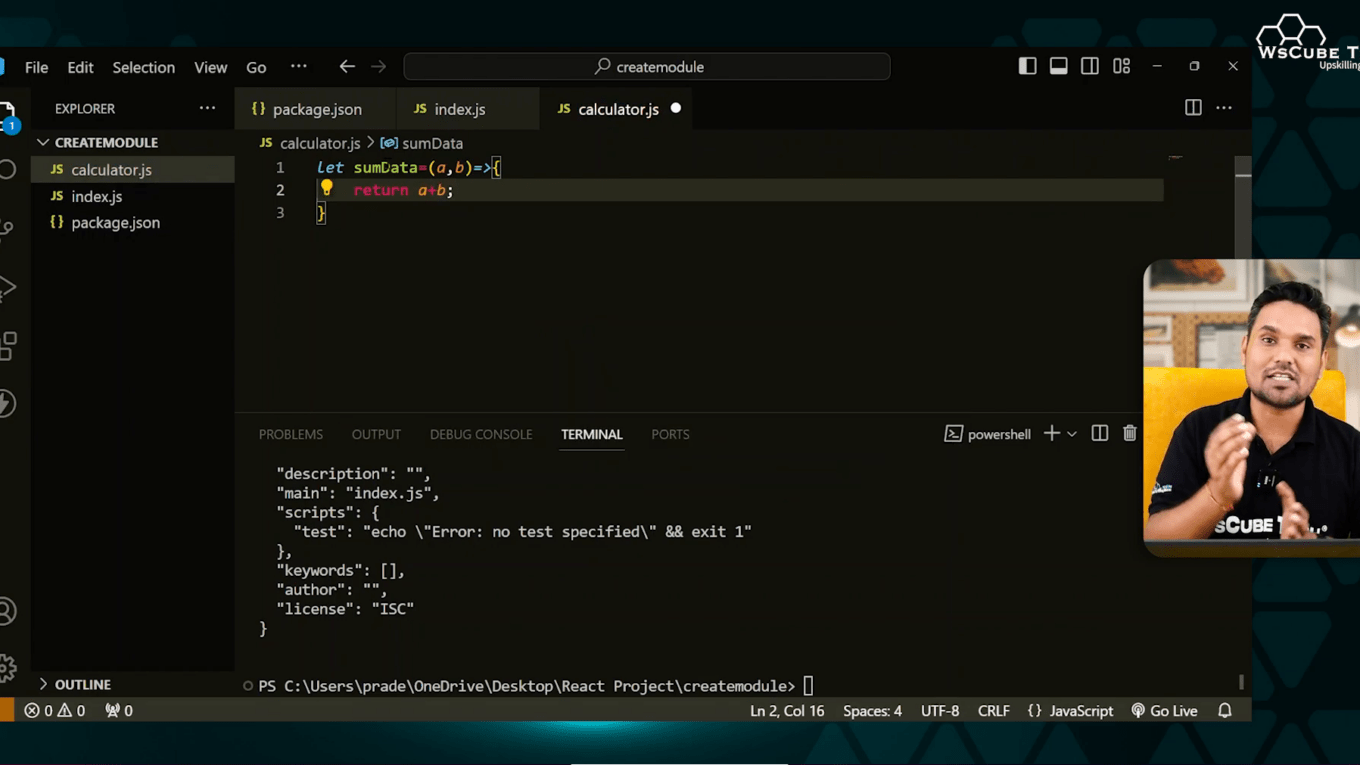
Once you have your directory set up, the next step is to create a JavaScript file that will serve as your module. You can create a file named calculator.js where you can define some simple functions.
Exporting Functions from a Module 📤
To export a function from your module, you can use the export keyword. Here’s an example of how to create a simple calculator module:
const sumData = (a, b) => {
return a + b;
};
export default sumData;In this example, we define a function sumData that takes two parameters and returns their sum. We then export this function as the default export of the module.

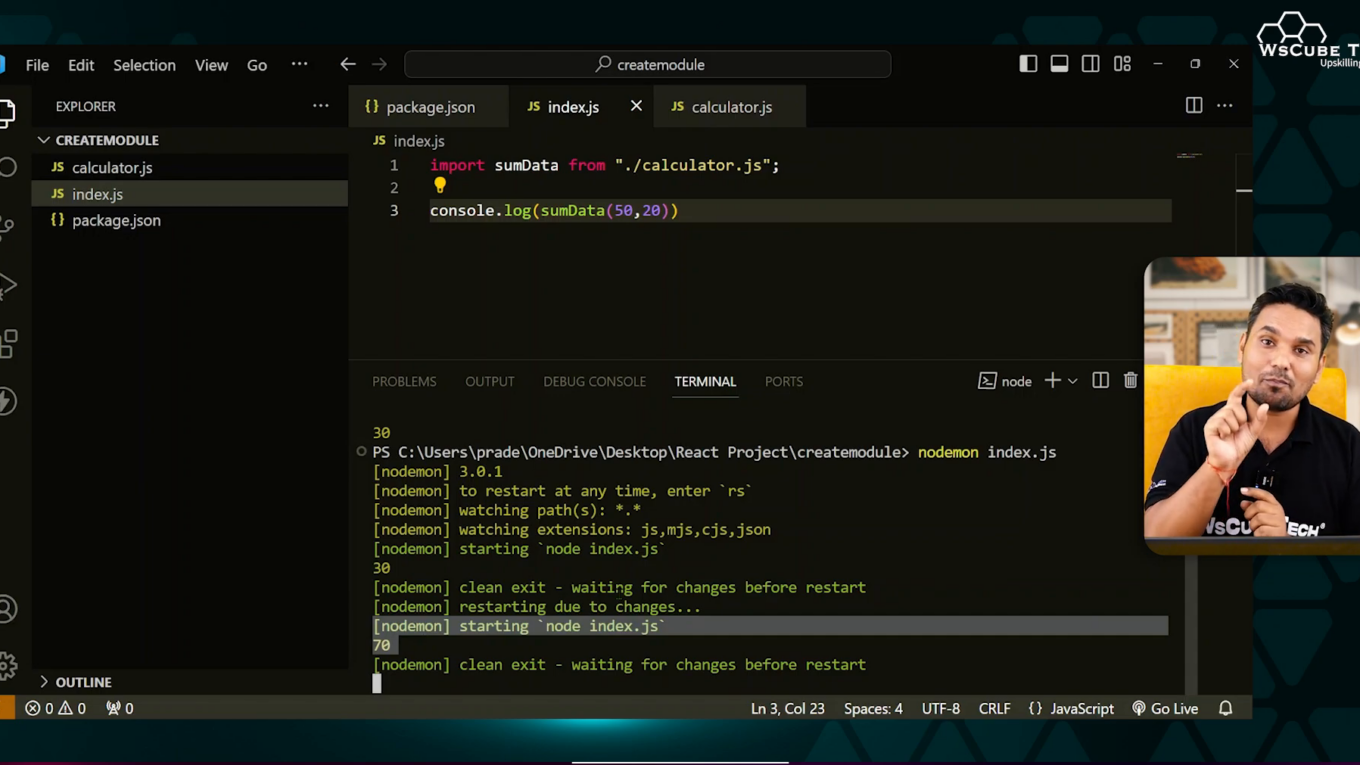
Importing Functions into Another File 📥
Now that we have our module set up and a function exported, we can import this function into another file, typically your main application file. Here’s how to do it:
import sumData from './calculator.js';
console.log(sumData(10, 20)); // Outputs: 30In this code snippet, we import the sumData function from the calculator.js module and use it to log the result of adding 10 and 20.
Understanding Default vs Named Exports ⚖️
When working with modules, you can choose between default exports and named exports. Default exports allow you to export a single value from a module, while named exports let you export multiple values. Here’s a quick comparison:
| Type | Syntax | Usage |
|---|---|---|
| Default Export | export default functionName; |
Use when you want to export a single value. |
| Named Export | export const functionName = () => {}; |
Use when you want to export multiple values. |
Implementing Named Exports 📝
To implement named exports, you can modify the calculator.js file as follows:
export const sumData = (a, b) => {
return a + b;
};
export const subtractData = (a, b) => {
return a - b;
};Now you can import these functions in another file using named imports:
import { sumData, subtractData } from './calculator.js';
console.log(sumData(10, 20)); // Outputs: 30
console.log(subtractData(20, 10)); // Outputs: 10
Best Practices for Using Modules in React 🌟
When working with modules in React, consider the following best practices:
- Keep Modules Small: Each module should focus on a single functionality.
- Use Descriptive Names: Clearly identify the purpose of each of your modules and functions by naming them thus.
- Organize Your Files: Maintain a clear folder structure for better navigation.
- Consistent Export Style: Choose between default and named exports and stick to one style in your project.
Conclusion 🎉
Modules are an essential part of modern JavaScript development, especially in frameworks like React. Understanding how to create, export, and import modules will significantly enhance your coding efficiency and project organization. By practicing the concepts of default and named exports, you will be better equipped to develop scalable and maintainable applications.
As you delve deeper into React, remember that the principles of modular programming will play a vital role in how you structure your components and manage your codebase. Happy coding!
